Decentralized apps, or dApps, are one of the prominent highlights in the world of technology right now. Why? Decentralized apps provide a new approach to storing and exchanging information while entrusting control in the hands of users. For example, if you upload your images on a social media dApp, then you would have complete ownership of images. The decentralized social media app would have to seek your permission and offer incentives for using your images. The popularity of dApps has encouraged developers to search for guides to create dApp with React and other development tools. What is React, and why is it a relevant choice for creating your dApp? Decentralized apps don’t run on a single server as the frontend works on IPFS while the backend runs on applications on a node in a decentralized network or smart contracts.
What tools would you need to build a dApp? The tools required for the frontend part when you build dApps include React and Ethers.js, which helps in interacting with the smart contract. On the other hand, you have Solidity and development environments such as Hardhat for the backend part. The following post helps you learn about the essential information required to create your own dApp with React.
Build your identity as a certified blockchain expert with 101 Blockchains’ Blockchain Certifications designed to provide enhanced career prospects.
What is the Importance of React?
React is one of the popular choices among software developers and has continued its dominance as a prominent leader in the software development market. Around 42% of the responders vouch for the capabilities of React, making it a trusted option in software development tools.
Interestingly, React dApp template collections and skills have gained momentous growth within a small period of time. Decentralized applications operate on a peer-to-peer network or blockchain rather than relying on central authorities. In most cases, the dApps have to be hosted on Ethereum and could serve different use cases, including gaming and finance, alongside other sectors.
React is one of the most powerful JavaScript libraries for dApp development in different ways. It features multiple building blocks or components which can help in building complex user interfaces or UIs. Interestingly, React does not require developers to create all boilerplate codes from scratch.

Working of Decentralized Applications
The fundamental description of React shows that it can serve as a powerful tool for creating frontend of dApps. Can you create React dapp right away with a simple definition? No, it is important to learn about the working of decentralized apps before creating one with React.
The distinct highlight of decentralized apps is the backend, which is completely different from the backend in traditional apps. Generally, the dApps would depend on smart contracts for addressing the ‘if/then’ tasks required in their operations. Smart contracts serve as the instruments for executing transactions when certain applications meet the ‘if’ requirements in the backend code.
Reasons to Build Decentralized Apps Using React
The next important aspect in discussions about developing dApps with React would focus on the significance of React. One of the noticeable highlights of dApp react native solutions is the assurance of multiple benefits such as privacy, guarantee of operation, and security. First of all, React enables privacy as you don’t need to provide your identification details in public with React dApps. Another noticeable reason to develop dApps with React is security.
With the help of immutability trait of blockchain, you can ensure that a React dApp is immune to unauthorized modifications. People could not interfere with the transactions that have already been registered on the blockchain. At the same time, data is available for users involved in the smart contract. You can also create dApp with React for the advantage of freedom from centralized authorities.
The effective reasons to build dApps by using React provide the motivation required to start your own React dApp project. However, it is important to look for the limitations of React for creating dApps. For instance, React dApps could present concerns regarding maintenance as the identification of bugs at later stages could lead to complications in fixing the application. In addition, React dApps could also present complications in terms of onboarding users to ensure secure and convenient user experiences.
Curious to develop an in-depth understanding of web3 application development? Enroll now in the Web3 Application Development Course
Is It Reasonable to Use React for Creating dApps?
The limitations of React dApps could create doubts in the mind of a developer interested in using a React dApp template for their own dApp. However, an experienced React dApp developer could help you avoid the pitfalls in React dApp development. React.js is a top favorite of web3 and blockchain developers, with the assurance of speed and flexibility.
As a result, it could help in delivering the final outputs of dApp projects within the limited timeframes. On top of it, React.js also features multiple components for creating complex user interfaces. Developers could also create custom components for designing the user interface of their dApps.

Crucial Traits of React dApps for Developers
The crucial traits of React dApps are an essential requirement for developing dApps by using React.js library. If you want to find answers to “How long does it take to build a dApp using React?” you should know about the traits such as open-source, decentralization, and automation. The open-source trait implies that code of your React dApp would be openly visible to everyone. Users could check the code of a React dApp, thereby facilitating transparency of the apps deployed on the blockchain network.
The decentralization trait of React dApps helps in removing the influence of a specific provider or server. Decentralization helps in improving security without the option of tampering or exercising unrequited control. Another notable feature of React dApps is automation, which implies that a specific individual or third party cannot intervene in operations of the program. The core elements of dApps, i.e., smart contracts, ensure autonomous functionality of the apps.
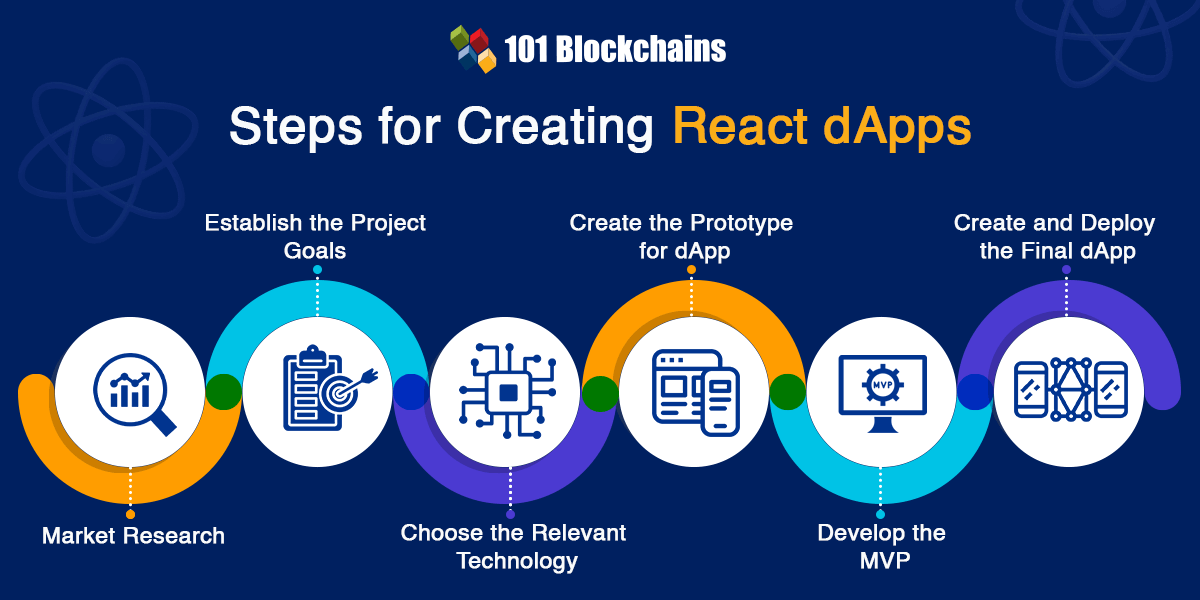
Steps for Creating React dApps
The ability to create dApp React native solutions depends on skills and experience of a developer. An inexperienced developer would most likely leave intricate errors, which might create a massive burden for maintenance at later stages. Therefore, it is important to choose experienced developers with detailed awareness regarding the steps for creating dApps by using React. Here is a step-by-step guide for developing a React dApp.

The foremost step in the workflow to build dApps is the ability to identify the focus market. Remember that you would need users for your dApp. Therefore, it is important to rely on comprehensive market research to identify audience requirements and needs.
The efforts in market and audience research could lead to better identification of important modifications in the prototype for addressing the requirements of target audience. In addition, market research could also help in creating effective presentations that could pitch the effectiveness of using dApp. You can notice how market research could help you obtain funding for your project.
-
Establish the Project Goals
The next important step in creating dApps with React.js involves creating the outline of your project goals. What are the goals you need to create React dApp for your target audience? The first thing you need to establish before creating React dApp is the niche for your dApp and its objective.
Developers must also specify the utility of the dApp for the target audience and desired scale of the decentralized application. It is also important to establish the business goals you intend to achieve with the application. At the same time, you must also pay attention to the financial aspects of the dApp project. You should define the budget for creating the dApp and the model for monetizing the dApp.
-
Choose the Relevant Technology
Developers should also research the different frameworks and platforms required for the project. React.js will only help you create the frontend of the dApp. You would need other tools, such as Solidity, for creating the smart contract and development environments, such as Hardhat or Remix IDE. It is also important to choose the blockchain platform for deploying your dApp. The best choice in such cases would be Ethereum, which is the preference of majority of developers.
-
Create the Prototype for dApp
You should explore responses to “How long does it take to build a dApp using React?” to learn the importance of prototypes. Some of you might assume that a prototype might slow down the speed of development process. However, the prototype is a crucial requirement for understanding the working of the app and feasibility of the project. Once you have developed the prototype for your React dApp, you can test it on the target market and obtain feedback for improvements.
The next step after testing your prototype is the MVP for your dApp. What is the reason for developing an MVP after you have tested your prototype? The MVP is a crucial requirement to create dApp with React as it helps in checking the functionalities of dApps. It offers an effective instrument for developers to implement and explore the functionalities of their dApp without interacting with nodes. In a way, the MVP is a type of test run for the actual dApp.
-
Create and Deploy the Final dApp
The market research, prototype development, and MVP creation help in reducing the risks of creating dApps with React. Once you have verified that you have the right dApp for your target audience, you can work on developing the final dApp. You can build dApps by leveraging React only with the support of professionals. Most important of all, you would need professionals with detailed knowledge of the tech stack required for the project.
Want to understand the best ways to use DeFi development tools like Solidity, React, and Hardhat? Enroll now in the DeFi Development Course
What are the Technologies You Need for Creating React dApps?
The most important addition to a guide on creating React dApps would point to the selection of the tech stack. You would need tools like IPFS, uPort, Solidity, and Truffle alongside React.js for creating your dApp. IPFS could provide a decentralized storage mechanism for your dApp data, while Solidity is the popular programming language for Ethereum smart contracts. uPort is also a helpful tool for developing React dApps with the flexibility for effortless login. Another important tool in the tech stack for developing dApps with React is Truffle, which is one of the renowned frameworks for testing and compiling smart contracts.
Curious to understand the complete smart contract development lifecycle? Enroll now in Smart Contracts Development Course
Duration of the React dApp Development Project
One of the common concerns in developing React dApps points to the duration of the project. In most cases, a dApp development project with React.js could take 6 to 12 months. On the other hand, responses to ‘How long does it take to build a dApp using React?’ would also vary according to different factors. For example, the duration of the project would obviously depend on the intended scale of the project.
In addition, developers must also account for the industry for which they develop the dApp. The other factors which define the duration of the React dApp development project include the backend processes and scale of blockchain research required for the project. The expertise of developers hired for the project would also have a dominant influence on the duration of your project.
Cost of React dApp Development
The cost of developing dApps with React is also another concern for developers. One of the major factors which determine the cost of developing React dApps is the company or professionals you select for the project. Another crucial aspect underlying the cost of creating a dApp React native solution is the scale of the app. The platform you choose for dApp development, the selected consensus mechanisms, MVP development, and required tech stack would influence the pricing of react dApp development projects.
Start learning Blockchain with World’s first Blockchain Skill Paths with quality resources tailored by industry experts Now!
Conclusion
The guide to create React dApp provided a clear impression of the important requirements for developing dApps with React. It also showcased the significance of React as an important web3 development tool for creating frontends of dApps. In the long run, tools like React have a major role in defining new user experiences for dApps. At the same time, it is important to notice the requirement of professional experts for developing dApps by utilizing React. Start learning more about React fundamentals and the workflow for using it in dApp development right now.

 Extra Crypto Extra step for latest news
Extra Crypto Extra step for latest news
